Proceso
Inicio
Proceso de creación de la infografía de Heterotopías

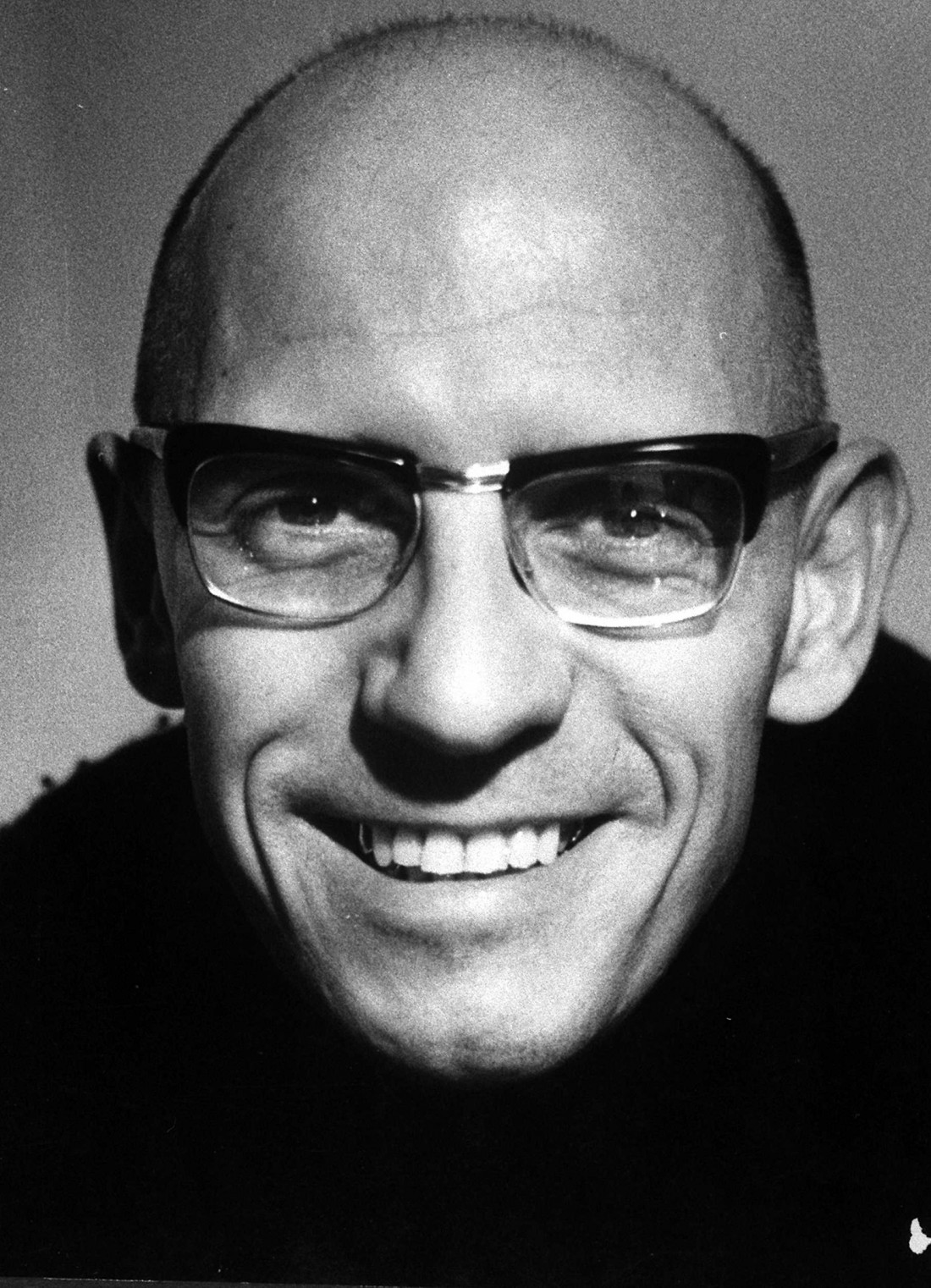
Para iniciar este proceso, me di a la tarea de leer la conferencia de Michel Foucault titulada “Topologías” la cual se conforma por dos de sus conferencias radiofónicas; una trata sobre las heterotopías, y la otra de las utopías, en este caso, la que nos interesaba conocer era la primera.
Leí sobre este tema, a la vez que iba sacando conceptos que me parecían relevantes, con el objetivo de poder trabajar con estos. Contraespacios, Heterotopologías, Yuxtaposición, entre otros, fueron conceptos con los que me encontré. En primera instancia se me dificulto comprender; por lo que decidí buscar mas a fondo, en paginas de internet y en videos, con el fin de comprender un poco más el tema.
Cuando, finalmente, consideré que comprendí lo suficiente, comencé el proceso practico, para esto utilicé el software de Adobe Illustrator.
Primero opté por intervenir una fotografía de Michel Foucault, con el objetivo de hacerla notar vectorizada, con el fin de poderla integrar a los demás elementos, que de igual manera serian vectoriales.

Teniendo este primer elemento, podría darme una idea de la cantidad de texto a ocupar; así como del acomodo y jerarquización de este.
Posteriormente decidí elegir dos ejemplos para el tema; el primero fue el de la cama y el segundo el de la biblioteca. Para acompañar a este par de ejemplos, busqué elementos que tuvieran relación con lo expresado en los ejemplos, el resultado fue el siguiente:
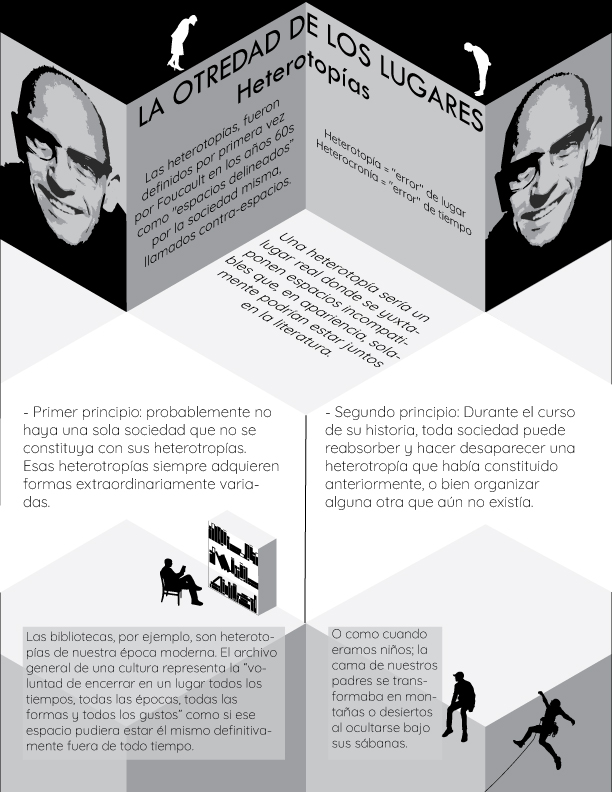
Después de esto, conjunté todos estos elementos, tratando de darle a la infografía un aspecto ordenado; este fue el resultado:
A pesar de haber concluido esta primera versión final, me di cuenta de muchos aspectos que no concluyeron de una manera satisfactoria. Para empezar, el formato de la infografía; el tamaño tabloide, tengo entendido que es un formato que se adapta mejor si es impreso, y en este caso, el entorno digital o de redes sociales, puede hacer mas dificultosa de leer, pues al ser un formato relativamente grande, al abrir la imagen, los elementos dentro de este, disminuye. Considerando esto, decidí cambiarlo a tamaño carta.
Otro cambio importante fue el fondo, en la primera versión el fondo es completamente blanco, sin darle algún tipo de aporte al tema. Por lo que me di a la tarea de idear un fondo, el cual tuviera relación con las heterotopías.
Empecé a experimentar con un fondo dividido por la mitad, en blanco y negro.
Sin embargo, rápidamente descarté esa opción.

Se me ocurrió hacer paneles en forma de cubos como fondo, con las caras de color gris en diferente tonalidad, con el objetivo de simular espacios tridimensionales dentro de un plano, tal como se muestra a continuación:
Esta opción la consideré acertada, por lo que empecé a trabajar en ella. Lo primero, en esta segunda versión, fue elegir el texto; que fuese lo suficientemente claro pero corto como para que quepa en este nuevo formato.
Lo segundo, elegir la tipografía. Me agradó la fuente de
, ya que considero que evoca elegancia y rectitud,
características que buscaba en este caso para la infografía, además de que es sumamente legible al no tener patines.
El acomodo de los elementos fue el tercer aspecto a considerar. El texto se me hizo pertinente que, como el tema de hetreotopía hace referencia a lugares yuxtapuestos, utilizar este concepto para jugar con las cajas de texto, primero en isométrico y después en posición normal al plano. De este modo se relacionaría con el tema principal.
En la parte gráfica, decidí hacer lo mismo, incorporando nuevos elementos, como figuras de siluetas humanas realizando acciones, que dieran a entender que los paneles también son utilizados como un lugar dentro de este espacio virtual, reiterando esta relación con el tema principal.
El resultado de la versión 2, fue el siguiente:

Tras el comentario del profesor con algunas recomendaciones, tuve que modificar la infografía.
Hice un acercamiento a los paneles, de tal manera que solo quedara uno como principal. En este panel estarían incorporados los textos; el título, el subtítulo y los textos explicativos. Además, como elemento central, el ejemplo de la cama, el cual tuve que realizar en isométrico para que fuese compatible con el fondo.
Y a este dibujo isométrico le agregue un par de figuras que representen visualmente la acción que se indica.
Finalmente coloque tres textos si modificar su perspectiva, esto con la finalidad de contrastar con los demás elementos dentro de la infografía. El resultado a la versión, presuntamente final, es este: